The topic of using a standard theme for future Magento clients has come up multiple times at our web agency. This theme would contain things that should prevent us from reinventing the wheel every time we start a new project. The theme would make Magento responsive. It would use SASS + Compass with modules like Zen Grids and/or another semantic grid system. It would include something like Bootstrap or Foundation. It would save us time implementing certain things over and over again and it would make life easier for those developers that switch between projects frequently.
On paper, using a standard theme seems to have a lot of advantages. However, I think there are some major downsides in our case.
No one size fits all
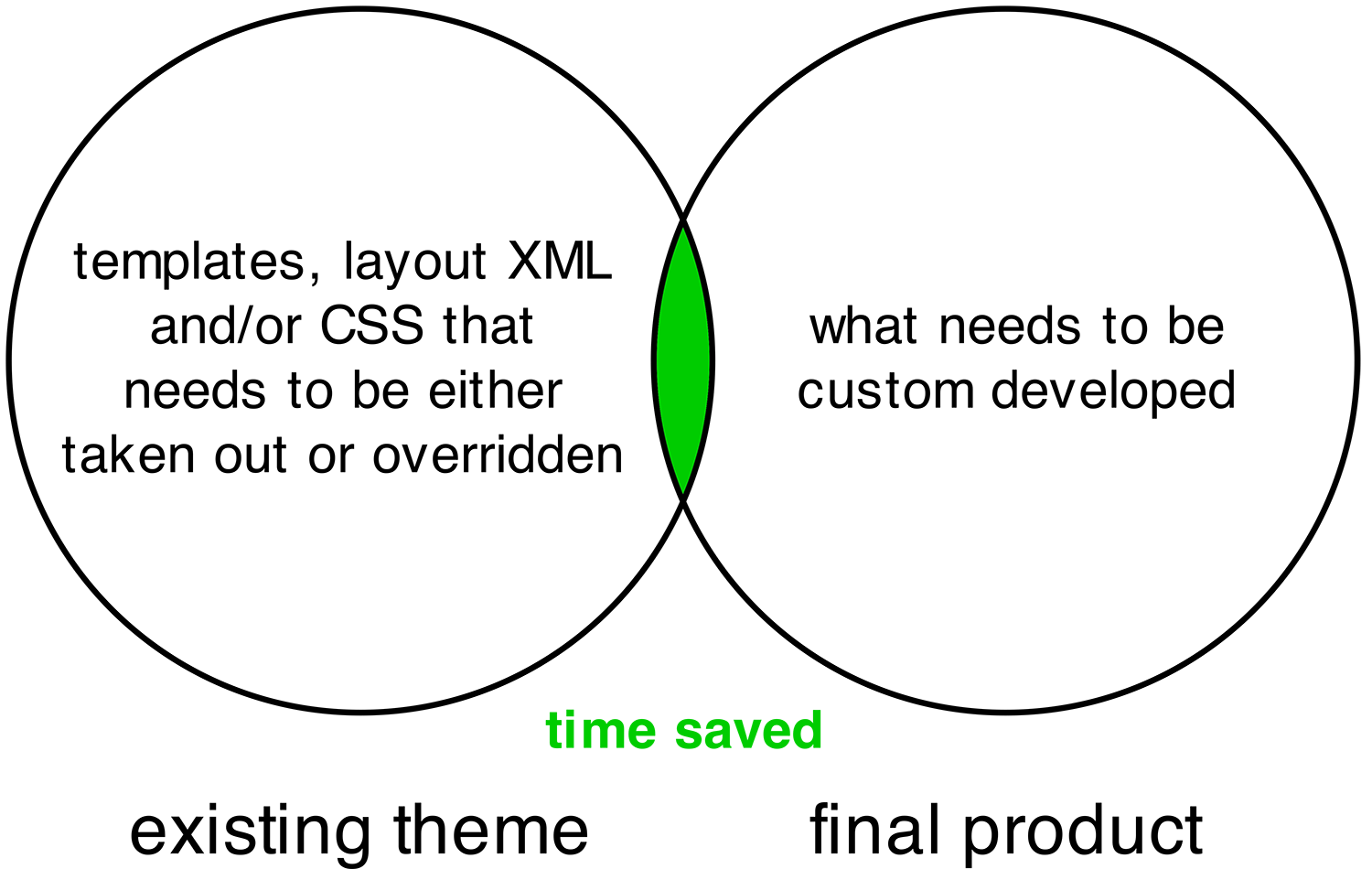
All of our clients have very diverse and polished custom designs. I think the following Venn diagram shows what - most of the time - happened to our experiments with using custom themes.

Yes, we saved time, but also a lot of time was spent in undoing things that weren’t necessary.
The latest website I built had a very minimalistic and clean, but polished design. Using anything other than the base theme would’ve given me a hard time to strip out all the things I don’t need while keeping the codebase concise and maintainable.
The problem with most CSS frameworks
The problem with frameworks such as Bootstrap, Foundation and Semantic UI is that they make design decisions for you. They are suitable for if you want to get a webapp running quickly or you're a startup without a designer. However, for a web agency with mid to big sized clients and custom designs it’s pretty much useless - lots time would be spent in overriding design decisions, causing in a lot of unnecessary CSS with less than optimal selectors.
Front-end ecosystem moves fast
The front-end ecosystem just move too fast for maintaining a responsive bootstrap theme to be viable. New stuff is constantly appearing - synchronizing breakpoints between JS and CSS, new Javascript frameworks, methods of managing media queries and generating a MQ free stylesheet for IE, grid systems, new Ruby Gems that can be used with SASS/Compass and serving images for retina screens are just the tip of the iceberg.
What we should do instead
-
Start new themes from the magento blank theme, and use a normal fallback method instead of using modules like Aoe_Designfallback. This will also make upgrading Magento easier.
-
If using a CSS framework, choose one that that doesn’t make any design decisions for you, like inuit.css.
Inuit.css doesn’t seem as flashy and inviting as bootstrap and foundation, but that’s just because there’s nothing to show off - it doesn't make any design decisions for you. Because of this, it’s suitable for any site, no matter the design. However, it might be challenging or intimidating to use it if you’re not familiar with OOPCSS and the BEM notation, but it makes writing CSS much more fun once you learn the advantages. I’m surprised it’s not more popular.
- Write lots of documentation
If you’re pumping out a lot of websites with not much maintenance, it’s probably viable to maintain a bootstrap theme. For a web agency that serves bigger clients that need a lot of maintenance (and have bigger budgets), it’s a better idea to re-think the front-end stack for each project.
